Taking a picture from your camera to apply on a Material or sharing your best score with a screenshot of your game are certainly common features many developers want to handle quickly and easily.
MobileKit offers a clean and easy way to open native camera roll, image gallery and share features on iOS & Android devices.
AVAILABLE ON UNITY ASSET STORE
The plugin returns a bitmap file path back to Unity and the share functionality can send a message with a texture and opens a native dialog to choose the desired app according the platform.
HOW TO START
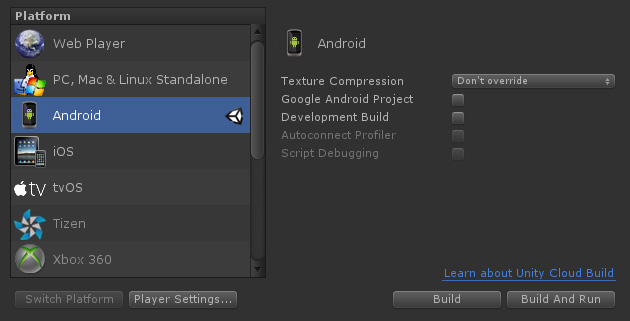
First, set your project for mobile build, iOS or Android.

ANDROID
In order to get the plugin compatible with all the Android versions since 4.1, you will need to add Google JAR/AAR Resolver to your project. To do that, you can download the corresponding Unity package here: https://github.com/googlesamples/unity-jar-resolver
Current Version: Play-services-resolver-1.2.59.0.unitypackage
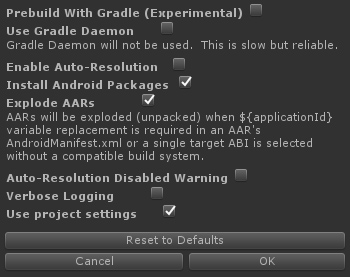
Once this package is installed in your project, be sure your Android settings looks like this, Assets/Play Services Resolver/Android Resolver/Settings :
(I don’t like to use Automatic Resolution… it can be quite slow sometimes)

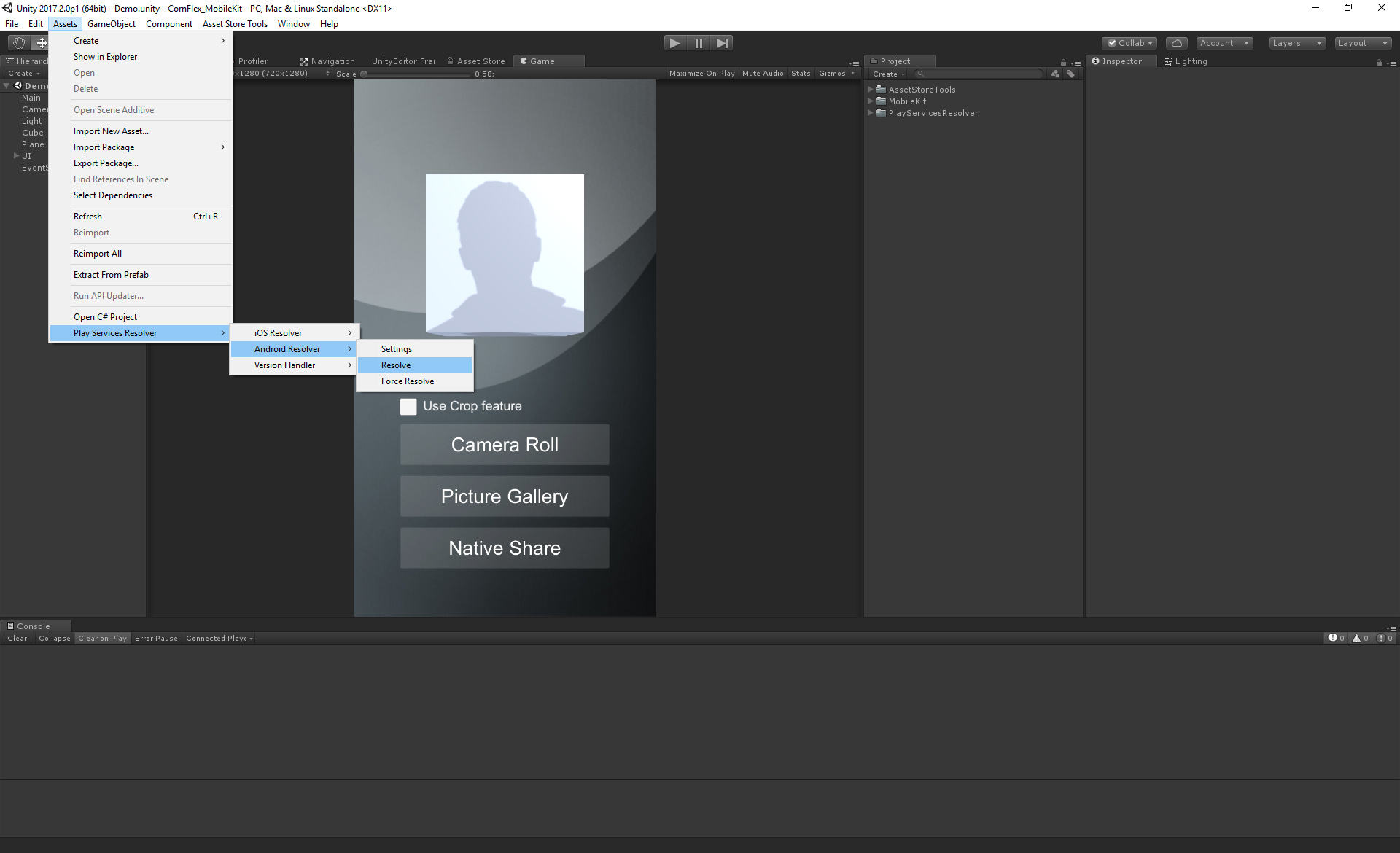
Then, you’ll need to call the Resolve method, from the menu: Assets/Play Services Resolver/Android Resolver/Resolve, here:

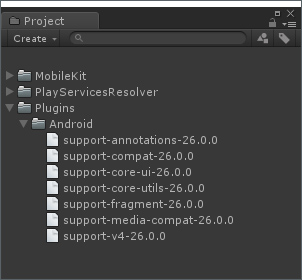
The Resolver will add the corresponding dependencies from Android SDK to your project and you should see a new “Plugin/Android” folder with additional libs:

According your Android Build Tools & SDK version, you can change the SDK version of the dependencies in /MobileKit/Editor/MobileKitDependencies.xml (here 26.0.0) before doing a “Resolve”.
<?xml version="1.0" encoding="utf-8"?>
<dependencies>
<androidPackages>
<androidPackage spec="com.android.support:support-v4:26.0.0" />
</androidPackages>
</dependencies>
iOS
The iOS library (MobileKit.a) is compiled for iOS 6.0 and above and is automatically packed when your XCode project is generated.
Sinde iOS 10, you must enter Usage Description for Camera and PhotoLibrary access.
You can do it partially under Player Settings or directly inside your info.plist under XCode.
Be sure these 2 entries are set in info.plist before compiling:
NSPhotoLibraryUsageDescription : “Your text”
NSCameraUsageDescription : “YourText”
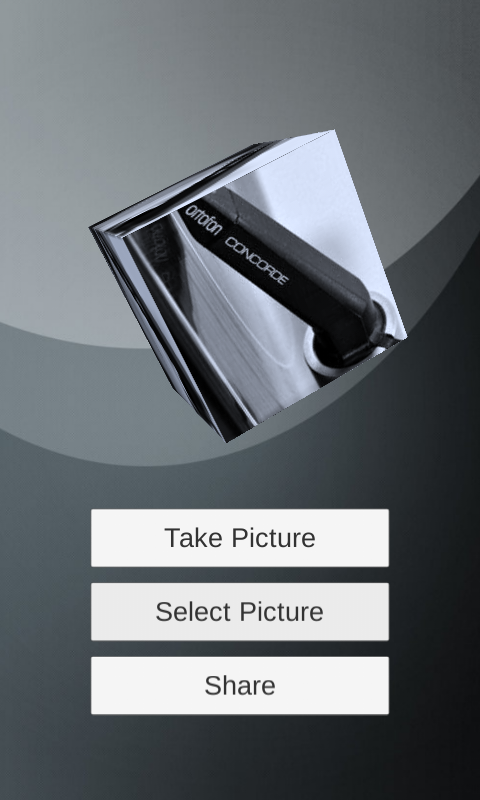
DEMO SCENE
Open the demo scene, set your project for mobile build, Android or iOS, and press Build & Run.
Then take a look at MobileKitDemo.cs, it is quite easy to implement:
using UnityEngine;
using UnityEngine;
using UnityEngine.UI;
using System.Collections;
using System.IO;
using System;
using CornFlex;
public class MobileKitDemo : MonoBehaviour
{
public Button cameraButton;
public Button galleryButton;
public Button shareButton;
public Toggle cropToggle;
public Material cubeMaterial;
public Transform cube;
void Start()
{
cameraButton.onClick.AddListener(OnCameraButton);
galleryButton.onClick.AddListener(OnGalleryButton);
shareButton.onClick.AddListener(OnShareButton);
MobileKit.Init();
}
// ******************************************************************************************
// OPEN IMAGE PICKER
// ******************************************************************************************
void OnCameraButton()
{
MobileKitImageFormat format = cropToggle.isOn ? MobileKitImageFormat.Cropped : MobileKitImageFormat.Full;
MobileKit.OpenImagePicker(MobileKitAction.Camera, format, OnImagePicked);
}
void OnGalleryButton()
{
MobileKitImageFormat format = cropToggle.isOn ? MobileKitImageFormat.Cropped : MobileKitImageFormat.Full;
MobileKit.OpenImagePicker(MobileKitAction.Gallery, format, OnImagePicked);
}
void OnImagePicked(string filepath)
{
try
{
if (filepath.Contains("http://") || filepath.Contains("https://"))
{
StartCoroutine(LoadFromWWW(filepath));
}
else
{
Texture2D tex = new Texture2D(200, 200);
tex.LoadImage(File.ReadAllBytes(filepath));
cubeMaterial.mainTexture = tex;
}
}
catch (Exception e)
{
Debug.Log(e.Message);
}
}
IEnumerator LoadFromWWW(string url)
{
WWW imgreq = new WWW(url);
yield return imgreq;
Texture2D tex = new Texture2D(200, 200);
imgreq.LoadImageIntoTexture(tex);
cubeMaterial.mainTexture = tex;
}
// ******************************************************************************************
// SHARE SCREENSHOT + MESSAGE
// ******************************************************************************************
void OnShareButton()
{
// share simple text message (with link)
//MobileKit.Share("Share", "Check this out: https://www.quentinlengele.com");
// take screenshot and share it
StartCoroutine(TakeScreenShot());
}
public IEnumerator TakeScreenShot()
{
yield return new WaitForEndOfFrame();
Texture2D shot = new Texture2D(Screen.width, Screen.height, TextureFormat.RGB24, false);
shot.ReadPixels(new Rect(0, 0, Screen.width, Screen.height), 0, 0);
shot.Apply();
byte[] bytes = shot.EncodeToJPG();
string path = Application.persistentDataPath + "/Screenshot.jpg";
File.WriteAllBytes(path, bytes);
MobileKit.Share("Share", "Hello World!", path); // share text message + image
}
void Update()
{
cube.Rotate(new Vector3(0.3f, 0.1f, 0.25f));
}
}
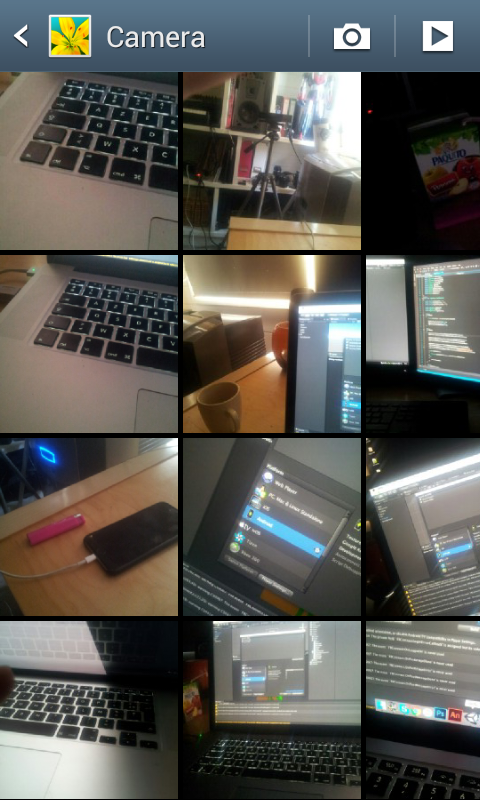
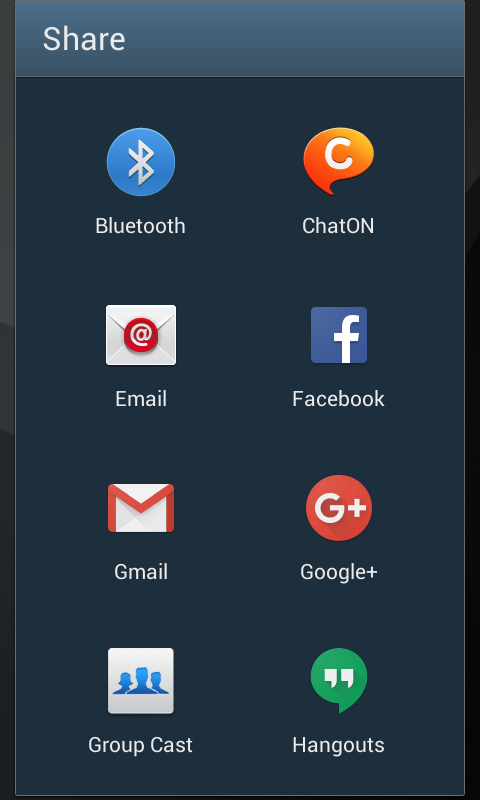
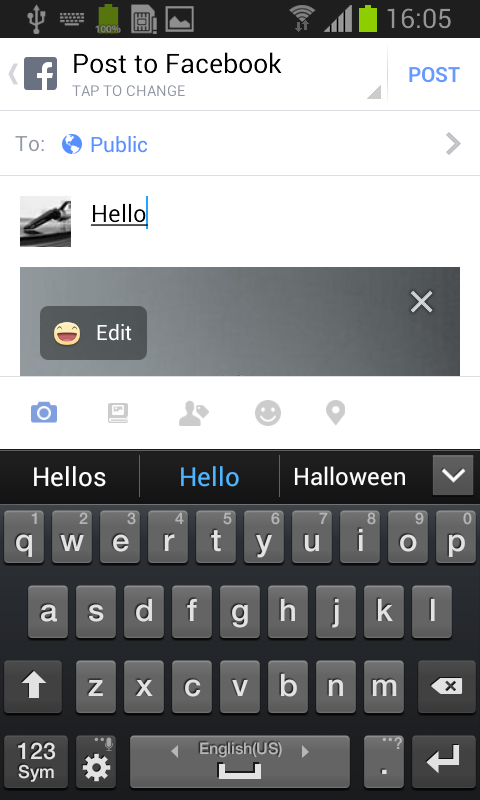
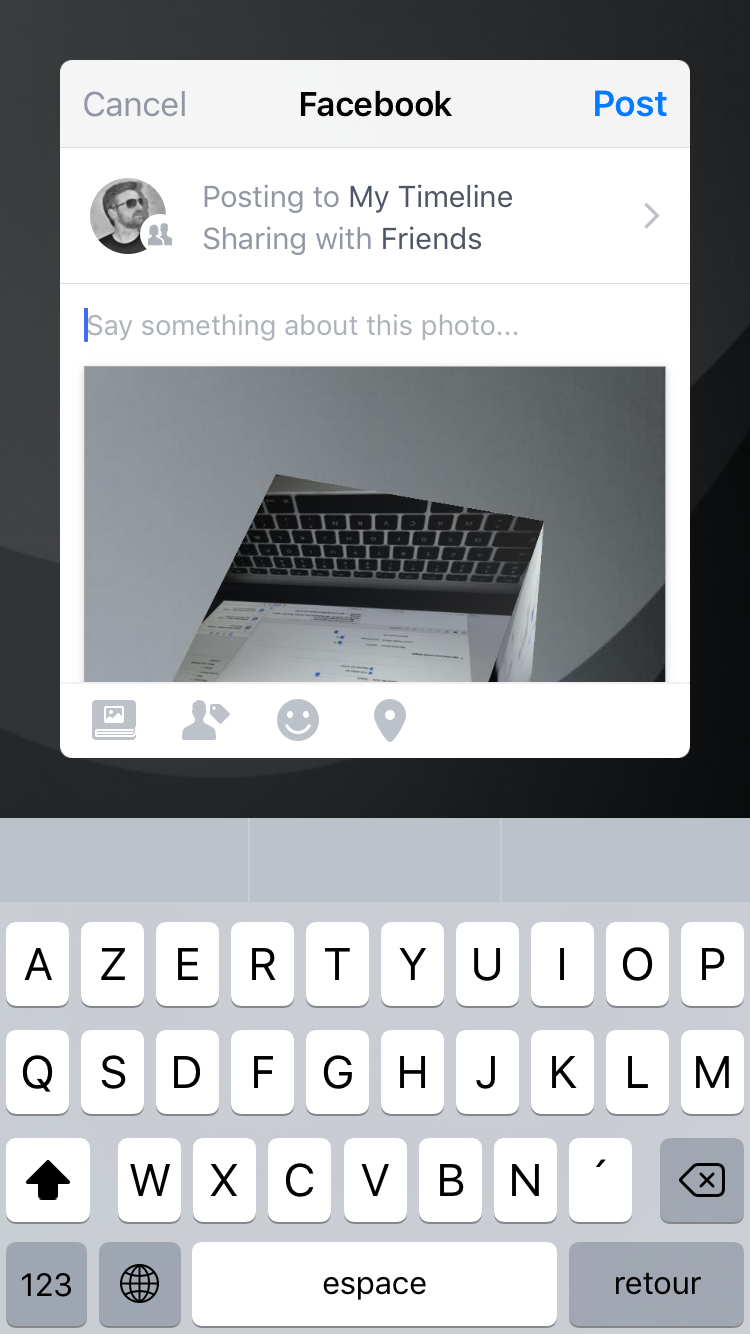
SCREENSHOTS














21 comments
Join the conversationAlexander - October 11, 2016
Hello, Quentin!
I bought your plugin Mobile Kit for Unity(https://www.assetstore.unity3d.com/en/#!/content/63705). Could you please options in the library MobileKit.a for iOS for aspect or output when the photo is cut . Aspect 1:1 uncomfortably now. Thank’s.
Q - October 11, 2016
Thanks Alex.
I’ll try to add this feature as soon as possible (this weekend?) I’m fighting with 2 other projects right now :/
Q.
Alexander - October 13, 2016
Thanks!
Q - February 12, 2017
Current version is 1.0.5. Cropping is now optional.
Use MobileKitImageFormat.Cropped or MobileKitImageFormat.Full as parameter.
Please refer to this page and follow the example.
Emmanuel - May 18, 2017
Greetings, bought this plugin and it is fantastic.
Is there a way, in iOS, to have the image picker dialog shown in landscape mode ? It seems to be locked to Portrait.
Thanks !
Q - May 19, 2017
Done, check your email 😉
fer - June 1, 2017
Hi, i’m looking a plugin that it can record a video with the camera, your plugin can record a videos?
Q - July 7, 2017
Nope sorry.
Fai - July 3, 2017
Hi,
Is there any way to open front camera by default. Currently it pickup the camera which is set by device native camera app.
Q - July 7, 2017
You’re right. At this moment it’s not possible but I’ll add a feature to do that.
I hope I can do it soon.
Spencer - September 12, 2017
Hi,
I’m having an issue with capturing a photo on Android. As soon as I take a picture the app fails. I noticed the app asked permission to access the phones files, but did not ask permission for the camera. I went through the setup process twice and everything else is working properly. Any idea what I’m missing?
Thanks!
Q - September 12, 2017
I replied to you by email.
Please give me more details like Android Version, Phone Version, Android error logs.
Thank you.
Toshiyuki - January 28, 2018
Hello I am going to make camara app for mobile android and ios.
Does your app take pictures using native camera, not the unity’s web cam?
If it use native camera than Unity’s web cam then it is really good for me.
I also hope if it is possible to try some demo apk on your asset before I buy it.
Kind regards and hope your good response.
Q - February 4, 2018
Indeed, this plugin is dedicated to Mobile native camera only.
I should be able to upload an apk demo. I’ll do it as soon as I can.
Panos - March 26, 2018
I would also appreciate a small demo. Thanks a lot.
Aram - March 19, 2018
Hi, I am having an issue with selecting an image from Gallery (capturing with Camera works fine). It gives an error on android plugin part.
java.lang.SecurityException: Uid 10086 does not have permission to uri 0 @ content://com.google.android.apps.photos.contentprovider/-1/1/content%3A%2F%2Fmedia%2Fexternal%2Fimages%2Fmedia%2F3892/ORIGINAL/NONE/847796020
Tested on
Nexus 5 with Android 6.0.1
Pixel with Android 8.1.0
Would really appreciate any hint.
Thanks
Q - April 29, 2018
Sorry for late response.
Did you find a way?
There are many things to handle on Android to get it working and it depends the phone model.
Dmitry - July 4, 2018
Hi. I bought your plugin. It is not possible to set the aspect ratio of the image cropping. Can you add this option?
Q - July 16, 2018
Hi Dmitry,
Sure it could be done. I’ll put this in my planning.
kana yusi - October 18, 2018
I like your app.
I can receive demo app in android(file .apk) and ios(file .os).
i want test app before buy your app.
Samuel chazy - October 28, 2018
Hi. Is it possible to add/overlay a logo on top of the captured image by the native camera on mobile, before emailing/sharing the taken picture?